Dialog 弹出窗组件
基本用法
Dailog 弹出一个对话框
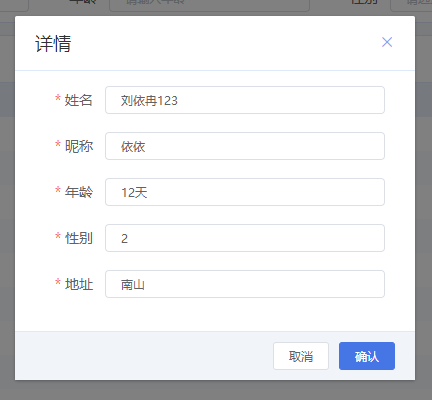
样例视图

主代码
<template>
<div>
<button @click="click">点击</button>312312321
<!--弹出框-->
<asp-dialog v-bind="dialogOption"
@close="closeDynamicDialog"
:view.sync="dialogOption.view"
:visible.sync="dialogOption.show">
<component :is="dialogOption.view"
:dialog-data="dialogData"
@close="closeDynamicDialog">
</component>
</asp-dialog>
</div>
</template>
<script>
import com from './com.vue'
export default {
components: {
com
},
data () {
return {
dialogOption: {
show: false,
view: null,
title: '',
width: '1200px'
},
dialogData: {}
}
},
methods: {
click () {
this.showDynamicDialog('com', '新增任务', '850px')
},
showDynamicDialog (view, title, width = '1200px') {
this.dialogOption.show = true
this.dialogOption.view = view
this.dialogOption.title = title
this.dialogOption.width = width
},
closeDynamicDialog (boolean) {
if(boolean) {
// 关闭弹窗后刷新列表
// this.fetchData()
}
this.dialogOption = {
show: false,
view: null,
title: '',
width: '0px'
}
}
}
}
</script>
<style scoped>
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
组件 com.vue
注意
在使用弹窗组件时,请务必保持以下代码结构,避免出现样式错误的问题。
<div>
<div class="v-dialog__body">...</div>
<div class="v-dialog__footer">...</div>
</div>
1
2
3
4
2
3
4
<template>
<div>
<div class="v-dialog__body">
<p>需要注意的是内容是默认不居中的</p>
<p>需要注意的是内容是默认不居中的</p>
<p>需要注意的是内容是默认不居中的</p>
<p>需要注意的是内容是默认不居中的</p>
<p>需要注意的是内容是默认不居中的</p>
<p>需要注意的是内容是默认不居中的</p>
<p>需要注意的是内容是默认不居中的</p>
<p>需要注意的是内容是默认不居中的</p>
</div>
<div class="v-dialog__footer">
<el-button type="primary">保存</el-button>
<el-button @click="$emit('close')">取消</el-button>
</div>
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
Attributes for dialogOption
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| show | 是否显示弹出窗 | boolean | true/false | false |
| view | 组件名 | Boolean | — | — |
| title | 弹出窗title | string | — | — |
| width | 弹出窗宽度 | string | — | — |
Events
| 事件名 | 说明 | 参数 |
|---|---|---|
| close | 关闭弹出窗 | — |