Layout 布局
Layout

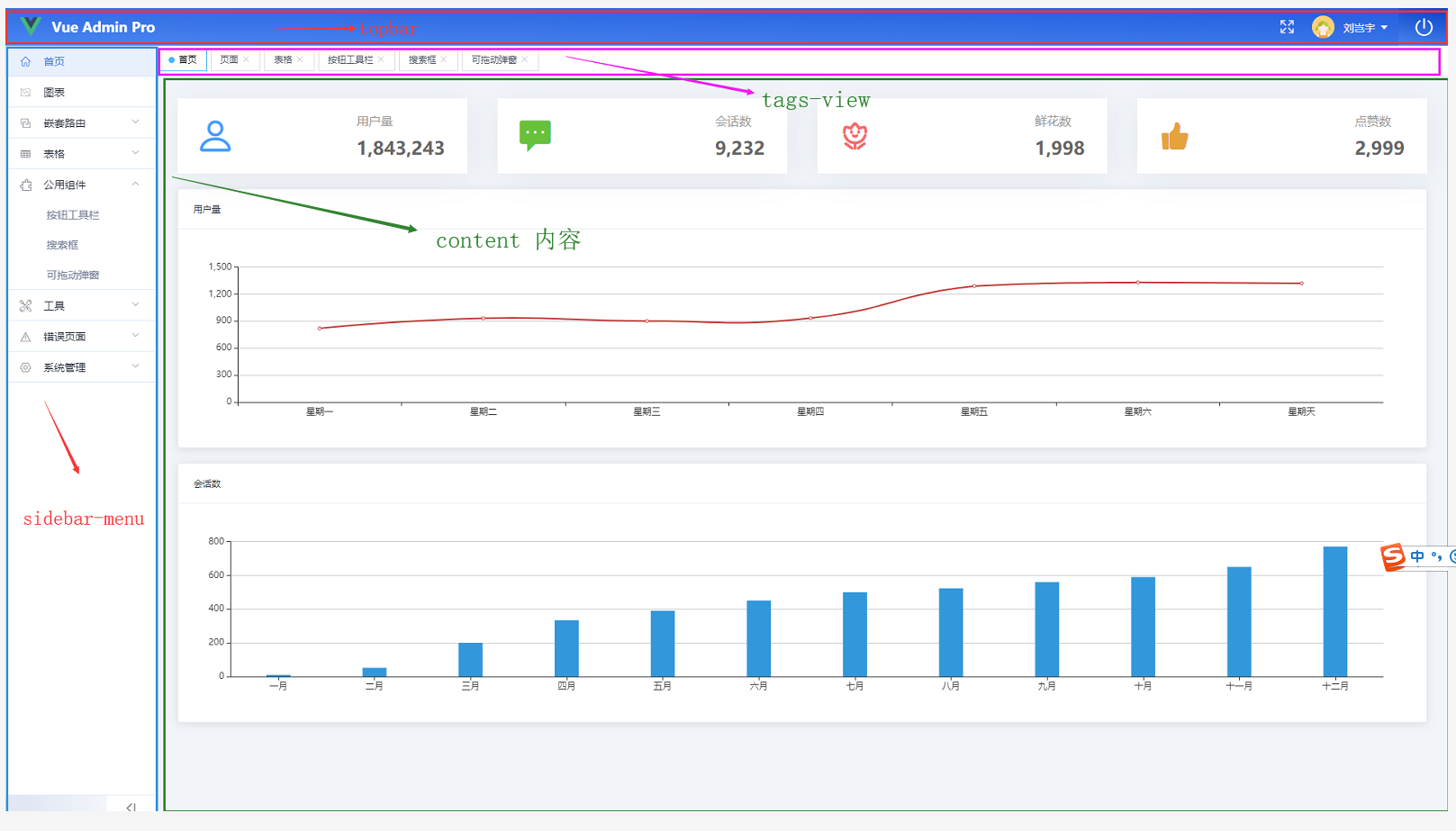
本项目布局分为tapbar,sidebar,tags-view,content4个模块。
统一都放在 @/views/layout 文件夹中。
index.vue 式布局的入口文件:
<template>
<div class="yus-layout">
<el-container class="yus-container">
<topbar class="yus-header"></topbar>
<el-container class="yus-body">
<div class="yus-menu">
<sidebar></sidebar>
</div>
<el-main class="yus-main">
<tagsView></tagsView>
<div class="yus-content">
<keep-alive :include="cachedViews">
<router-view></router-view>
</keep-alive>
</div>
</el-main>
</el-container>
</el-container>
</div>
</template>
// ...
<style scoped lang="scss">
.yus-content {
flex: 1;
height: 100%;
overflow-y: auto;
background: #f1f5fa;
height: 100%;
> * {
padding: 12px 12px 2px 12px;
height: 100%;
}
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
提示
为了规范页面整体的样式,默认为router-view 每一个page 根标签 统一了样式。大部分页面无需修改,如部分页面有独立的样式,则在page 跟标签 中重写样式,进行覆盖。
> * {
padding: 12px 12px 2px 12px;
height: 100%;
}
1
2
3
4
2
3
4
<template>
<div class="content-container">
<yus-query-table ref="queryTable"
:form-fields="formFields"
:tools="tools"
:tables="tables"></yus-query-table>
</div>
</template>
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8